

Vol. 39 (Nº 19) Año 2018 • Pág. 11
Liliana ENCISO 1; David JIMENEZ 2; Max NOVILLO 3; Pablo Alejandro QUEZADA-Sarmiento 4
Recibido: 09/01/2018 • Aprobado: 05/02/2018
RESUMEN: En el presente trabajo se propone una aplicación web para geolocalizar tiendas de recuerdos, con información de productos, trazado de rutas cortas según vías y horarios de la ciudad de Loja. Se desarrolló con las herramientas: HTML5, PHP, BOOT- STRAP, MYSQL, JAVASCRIPT y API DE GOOGLE MAPS. Esta aplicación presenta módulos de: registro de propietarios de tiendas, registro de tiendas con su ubicación, productos ofertados y dueños. Esta aplicación ayudará principalmente a turistas que requieran adquirir recuerdos de la ciudad. Palabras-Clave: TCP, API Google Maps, Connection HTTP, Base de datos relacional |
ABSTRACT: In the present work a web application is offered to geolocalize souvenir shops, with product information, short routes according to the hours and times of the city of Loja. It was developed with the tools: HTML5, PHP, BOOT-STRAP, MYSQL, JAVASCRIPT and GOOGLE MAPS API. This application presents modules of: register of owners of stores, registration of stores with their location, products offered and owners. This application helps me mainly for tourists who need to acquire souvenirs of the city. Keywords: TCP, API Google Maps, Conexión HTTP, Relational Database |
Desde los inicios de la humanidad los mapas han servido para guiarse tanto en grandes distancias como en pequeñas (JULIAN, 2008), gracias a la tecnología que ha ido evolucionando en grandes pasos ahora podemos visualizar un mapa a través de celulares o computadoras y con mucha facilidad ya que por medio del GPS nos muestra la ubicación actual y la dirección a la que deseamos ir (Euroresidentes, 2015) (Enciso, Quezada, Barba-Guamán, Solano, & Alarcón, 2016), ahora bien si se viaja a una ciudad en la que no se conoce bien los lugares, se debe tener un mapa como referencia para movilizarse mejor por dicha ciudad, para conocer los lugares turísticos, hoteles, terminales, aeropuertos, lugares de comida, tiendas, etc. Considerando la gran acogida de internet hoy en día según la pagina oficial de ecuador en cifras en el 2016, el 55,6 por ciento de la población de Ecuador ha utilizado Internet en los últimos 12 meses (Cifras, 2016), y aprovechando que la mayoría de ciudadanos disponen de un teléfono celular moderno según lo indica ecuador en cifras en el 2016 el 56,1 por ciento de la población (de 5 años y más) tiene al menos un celular activado. Es por ello que aprovechando estas estadísticas se prevé solucionar el problema de localizar tiendas que brinden venta de recuerdos que est ́en abiertos o cercanos por medio de un tel ́efono celular con GPS y conexión a Internet. Este trabajo se basa en la construcción de una aplicación para poder visualizar tiendas de recuerdos que posibilita localizar con mayor facilidad a las tiendas de recuerdos para que puedan llevar un recuerdo bonito a sus familiares, amigos, etc., la aplicación muestra al usuario en un mapa todas las tiendas de recuerdos y en la cuales podrá visualizar direcciones, lo que ofrece dicha tienda, y recomendaciones del lugar, así el usuario podrá ubicarse e ir a la tienda con mayor facilidad. La Aplicación esta desarrollada con HTML que permite crear páginas web, través del maquetado de etiquetas que el navegador por defecto detecta y nos presenta en la pantalla (Rodríguez, 2016), e igual junto con PHP que permite desarrollar páginas web y puede incluirse en Html (Gonza ́lez, 2016), y con ello realizará la conexión a la base de datos MYSQL (Php.net, 2016),y para poder obtener la localización del usuario se implementará la app de Google Maps (Google, 2016)y con aquellas herramientas esta estructurada la aplicación de información de tiendas de recuerdos.
El término App es la abreviatura de Application y como tal, siempre se ha utilizado para denominar a éstas en sus diferentes versiones. Siendo una palabra de uso común en el mundo del software, el término App comenzó a utilizarse especialmente para referirse a las aplicaciones para móviles en 2008, pero se a ido utilizando también para entornos web(Enciso-Quispe, 2017), (Enciso, 2017). Producto de la rápida popularización del término y de la imperiosa necesidad de las aplicaciones para móviles(Enciso-Quispe, 2017), (Enciso, 2017), es habitual escuchar a personas familiarizadas con el mundo informático. La propuesta desarrollada es una aplicación Web, que contempla una arquitectura utilizada en la mayoría de los trabajos relacionados como es Cliente- Servidor; a diferencia de los autores anteriores la aplicación se desarrollara bajo las siguientes herramientas: HTML, Javascript, PHP y CSS ayudando en apariencia de la aplicación; MySQL herramienta open Source que nos permite gestionar nuestra base de datos y API Google Maps que facilita la presentación de información requerida, para que los usuarios puedan ubicarse sin inconvenientes en el mapa y visualizar las tiendas de recuerdos mas cercanas a su ubicación actual.
En Ecuador existen alrededor de 25 mil almacenes, tiendas de venta de prendas de vestir y calzado aproximadamente, entre este numero se encuentra las tiendas de recuerdos (INEC, 2010a), mismas que proveen de regalos y recuerdos a una población creciente de 14.483.499 millones de habitantes (INEC, 2010b).
A nivel local, la ciudad de Loja no cuenta con una estadística precisa de las tiendas de recuerdos pero se tiene un estimado de 80 tiendas. Si bien existen herramientas con información de restaurantes, peluquerías, supermercados, etc, no hay aplicaciones que presenten información valiosa acerca de tiendas de recuerdos, que es la temática principal de la investigación. Esta investigación propone buscar todas las tiendas de recuerdos que se encuentran ubicadas en la ciudad de Loja y proporcionar la ubicación e información valida de estas tiendas en una pagina Web, en donde mostrara la ubicación y la ruta mas óptima en un mapa local, gracias a la geolocalización. En la tabla 2, se realiza una descripción de las herramientas que van a ser utilizadas para la ejecución del proyecto de la aplicación web-móvil de información de tiendas de recuerdos de la ciudad de Loja.
La metodología usada para el desarrollo de la aplicación es SCRUM, esta es una metodología ágil, se ejecuta en bloques iterativos para cada Sprint. Segun ("define Sprint como el pulso del proyecto que a culminación de cada uno de estos permiten el crecimiento del mismo. Cada equipo define el sprint por un lapso de entre 2 y 4 semanas y, para el desarrollo del mismo hace una serie de reuniones de vital importancia (Higuera, n.d). Se debe planificar cada iteración de la siguiente manera:
• Priorización de requisitos: Primero el cliente procede a presentar las características del sistema, que luego el equipo de desarrollo convierte en requisitos del sistema tanto funcionales como no funcionales; nuevamente el cliente realiza una priorización de los requisitos de software a completar en cada iteración.
• Planificación de la iteración: El equipo de desarrollo realiza una planificación de actividades por cada requisito comprometido o acordado a presentar en esta iteración. Estas iteraciones se describen a mejor detalle en la figura 1.
Tabla 1
Herramientas y lenguajes
Herramienta |
Descripción |
MySQL |
Es altamente apropiado para acceder a base de datos en Internet, permite trabajar en modo cliente-servidor, donde la información y datos se alojan en el servidor y las terminales o clientes de la red sólo acceden a la información (Oracle, 2017). |
BootStrap |
Permite crear interfaces Web con CSS y JavaScript (Otto, 2016). |
JavaScript |
Nos facilita crear efectos atractivos y sobre todo dinámicos en nuestra página web (Codigo, 2016). |
HTML5 |
Herramienta, que nos permite crear páginas web. A través del maquetado de etiquetas que el navegador por defecto detecta y nos presenta en la pantalla (Temiquel, 2017). |
PHP |
Permite desarrollar páginas web y puede incluirse en Html (Group, 2017). |
API de Google Maps |
Permite presentar mapas con marcadores y rutas (Google, 2017). |
Crear una página web que permite a los ciudadanos del cantón “Loja” y sobre todo a personas extranjeras ajenos a dicho cantón, ver un mapa de todas las tiendas de recuerdos de la ciudad de Loja, información destacada de estas tiendas, información de productos y posición actual en el mapa del usuario. De este modo mejorar la estadía de la persona y evitar que se pierda, evitando pérdida de tiempo y sobre todo conocer mas de esta hermosa ciudad castellana.
Figura 1
Planificación Sprints

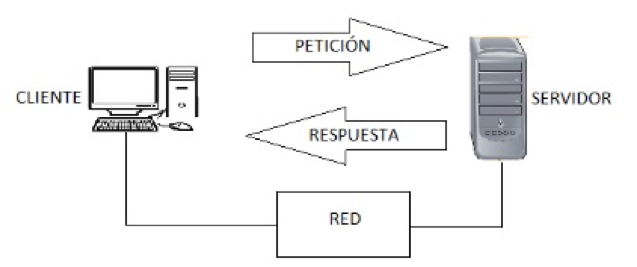
En la Aplicación web se utiliza el diseño cliente-servidor tal como se visualiza en la figura 1, el cual consiste básicamente en un cliente que realiza peticiones a otro programa que le da respuesta. Aunque esta idea se puede aplicar a programas que se ejecutan sobre una sola computadora; es más ventajosa en un sistema operativo multiusuario distribuido a través de una red de computadoras. Un punto muy importante que tenemos que conocer es acerca de que es una Aplicación Web, según (Mora, 2002) es un tipo especial de Aplicación Cliente-Servidor donde tanto el cliente (navegador, explorador o visualizador) como el servidor (servidor Web) y el protocolo mediante el se comunican (HTTP) están estandarizados y no han de ser creados por el programador.
Figura 2
Arquitectura cliente - servidor.

-----
Figura 3
Peticiones en la arquitectura cliente - servidor.

-----
Existen muchas ventajas de esta arquitectura, pero existe una ventaja con mayor prioridad según (Campderrich, 2002), la cual permite aumentar gradualmente el número de clientes sin que sea necesario cambiar cada vez de servidor. Para que pueda existir una comunicación entre el cliente y el servidor es necesario el protocolo HTTP el cual según (Romero, 1998); HTTP (Protocolo de Transferencia de Hipertexto) es que articula los intercambios de información entre los clientes y los servidores. En la figura 2, se ilustra cómo el cliente realiza la petición y la respuesta por parte del servidor al cliente.
Modelado de datos
Para el modelado de datos se aplicó el proceso de normalización para evitar problemas como la redundancia de los datos y actualización de los datos en las tablas y así proteger la integridad de los datos. Para tener una idea clara de la estructura del proyecto, se ha creído conveniente realizar un Modelo Entidad - Relación, el mismo que se puede observar en la figura 3 de este documento.
Descripción de tablas de la Base de Datos: Se ha visto conveniente la creación de 4 tablas que almacenará los datos e información de: tienda(las tiendas de recuerdos), dirección(dirección de las tiendas de recuerdos), clientes(propietarios de las tiendas de recuerdos) y productos(productos ofertados en las tiendas de recuerdos), la base de datos tiene poca o mínima redundancia de datos y esta normalizada.
Figura 4
Modelado de Base de Datos.

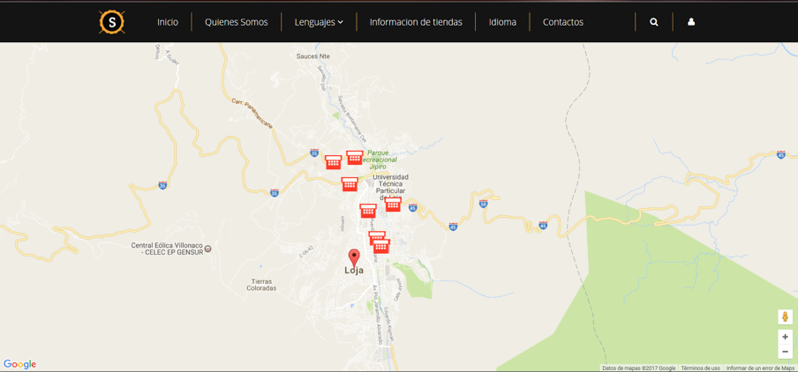
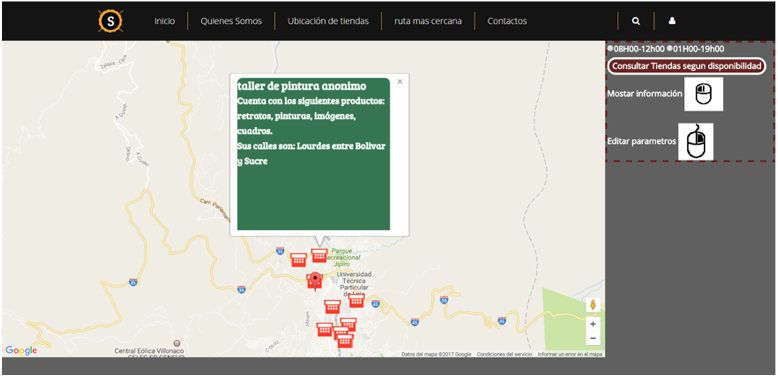
A la aplicación propuesta se le ha dado una interfaz dinámica, la misma que permite ubicarnos en el mapa gracias a las virtudes de la geolocalización (Ver figura 4), donde se puede ver todas las tiendas de recuerdos que se encuentran alrededor así como la información acerca de nombre, dirección, productos que oferta y calles. Permitiendo elegir al turista una de estas tiendas y trazar la mejor ruta en vehículo que pueda existir. Según (IEEE) en su norma 488,1 a 1987 dice que "Una o más funciones de interfaz contenidas dentro de un dispositivo son, cada uno capaz de procesar mensajes y cambiar de estado para mantener un flujo ordenado de información entre un conjunto de dispositivos interconectados” (ISA, 2017). Si se tiene interfaces permitiría a los dispositivos captar ordenadamente la información y mantener una buena comunicación entre servidor y cliente.
Figura 5
Mapa de información de tiendas de souvenirs.

Se crea la clase que va a conectar la Aplicación con MySQL, creando un nuevo archivo llamado conexión.php como se puede apreciar en la figura 5 que nos abre una conexión con el servidor localhost para luego proceder a realizar consultar a la base de datos.
Los siguientes criterios de aceptación son la base de las herramientas empleadas, los requerimientos y la funcionalidad de la Aplicación, entre ellos tenemos:
• Independencia de Plataforma.
• Interfaz atractiva y funcional.
• Posee la capacidad de expansión en cuanto a funcionalidad.
• Información Actualizada
La implementación de la API permite determinar la posición actual del usuario, considerando que los dispositivos por los que se accede a la aplicación deben tener incrustados dispositivos internos de GPS que soporten geolocalización, en caso que el dispositivo no soporte GPS se asume que la geolocalización no será posible.
Código 1: Inicialización de API de Google maps.
1 <script type = "text/javascript"src=
2 "http://maps. googleapis .com/maps/api/js?
3 key=AIzaSyBZCXy_25XHPsL0uCQ5Zk
4 UvBYKTAkpS−cc">
5 </script>
Una vez que se a creado una API key en Google maps, en código 1, línea 2 y 3 se asigna la clave para proceder a utilizar la API de Google.
Código 2: Crea un objeto map centrado con la latitud y longitud.
1 function load () {
2 var map = new google.maps.Map
3 (document.getElementById("map"), {
4 center : new google.maps.LatLng
5 ( −4.00299 , -79.2037),
6 zoom: 13,
7 mapTypeId : ‘roadmap’
8 });
9 }
Desde la línea 3 hasta 7 del código 2, se crea un objeto mapa con latitud y longitud especificas, haciendo un zoom de 13%.
Código 3: Inicializa y asigna tamaño a mapa.
1 <body onload="load ()">
2 <div id="map" style="width : 100%;
3 height : 100%"></div>
4 </body>
En la línea 2 y 3, del código 3 se asigna una sección al objeto mapa para que aparezca en la página. En línea de código 4 y 5 del código 4, se capta la latitud y longitud del usuario, para presentarla con un logo en el mapa antes creado.
Código 4: Determina la geolocalización del usuario.
1 navigator.geolocation.getCurrentPosition(
2 function(position) {
3 var pos = {
4 lat : position . coords . latitude ,
5 lng : position . coords . longitude
6 };
7 infoWindow . setPosition ( pos ) ;
8 map. set Center ( pos ) ;
9 var geolocation = ’ESTAS AQUI’ ;
En esta sección de código 5 de la línea 1 hasta 7, se extrae latitud, longitud, nombre, productos y calles de la base de datos para usarlos en el mapa.
Código 5: Extrae datos de la Base de Datos.
1 while ( $fila = mysql_fetch_array($Res)) {
2 array_push($latitud , $fila["latitud"]);
3 array_push($longitud, $fila["longitud"]);
4 array_push($nombre, $fila ["nombre"]);
5 array_push($producto, $fila["productos"]);
6 array_push($calles , $fila [" calles "]);
7 }
Los siguientes componentes se los puede añadir a futuro para tener una aplicación aceptable, completa y con sus debidos estándares de calidad, entre los módulos tenemos:
• Realizar mejoras de seguridad en la base de datos.
• Realizar compra-venta en línea.
• Adaptar esta aplicación a una móvil.
• Implementar encriptado de información.
En el desarrollo de este proyecto se obtuvo resultados favorables, conocimientos de aplicaciones y manejo de las diferentes herramientas para realizar y mejorar el desarrollo de aplicaciones; que permitirán al usuario tener una mejor interacción al momento de utilizar dicha aplicación, (Fig.6) ya que podrá movilizarse de una mejor manera y poder obtener con mucha facilidad algún recuerdo de la ciudad de Loja (Fig.9).
Figura 6
Interfaz Gráfica de InfoShopsLoja.

Construir y desarrollar aplicaciones, dando un giro a las versiones ya realizadas, buscar métodos innovadores, para dar cierto toque especial a nuestra aplicación; Se obtuvo lo esencial de varias Aplicaciones y procesos relevantes al tema de aplicación de información de tiendas de recuerdos de la ciudad de Loja (Fig.11), y se implementó al desarrollo. Esta técnica nos brinda facilidad y gran ventaja al progreso para desempeñar completamente nuestro trabajo.
Figura 7
Interfaz Gráfica del menú Quienes Somos

En lo que respecta a la aplicación se la creo con software de calidad y gracias a las herramientas usadas se obtuvo el producto con las siguientes características:
• Aplicación multiplataforma, debido a que es web y funcionara en cualquier sistema operativo.
• Usabilidad, que permite al usuario entender el funcionamiento de la aplicación en el menor tiempo posible.
• Información de dirección exacta donde se encuentra la tienda a visitar.
• Responsividad, que permite adaptar la aplicación web a dispositivos smartphones, tablets, laptops y computadoras de escritorio.
• Visualización de información de las tiendas y sus productos.
• Presentación de ruta mas cercana en el mapa.
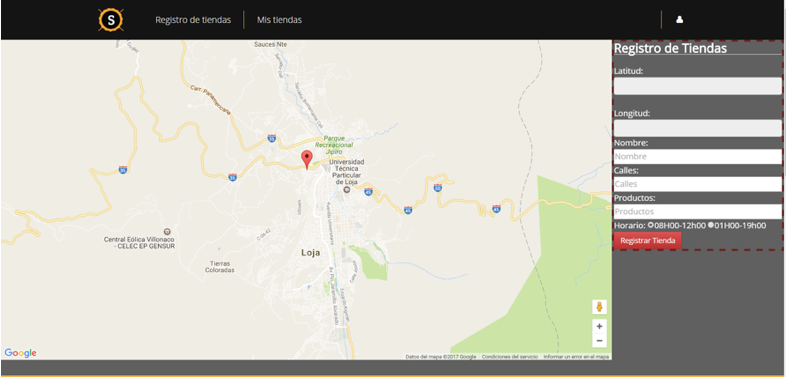
Figura 8
Interfaz Gráfica del registro de tiendas.

-----
Figura 9
Interfaz del registro del propietario o dueño de la tienda.

-----
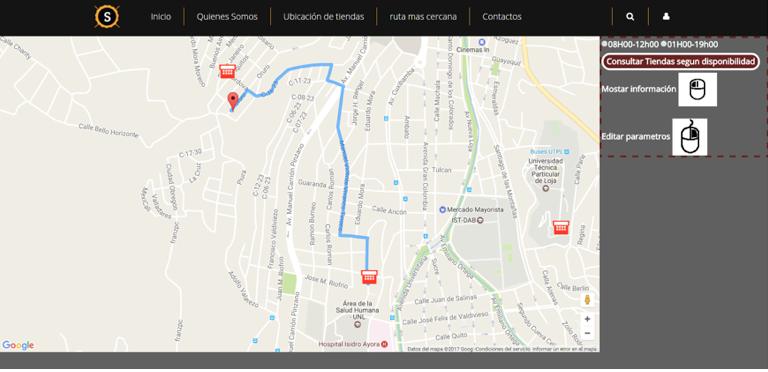
Figura 10
Interfaz gráfica ruta más cercana trazada.

-----
Figura 11
Interfaz gráfica ruta más cercana con descripción de las tiendas.

La implementación del GPS a llegado a ser muy útil hoy en día, gracias a ello se ha podido obtener una aplicación sencilla, dinámica y eficaz, para el usuario, y así al momento que el usuario desee comprar algún recuerdo podrá recurrir a la aplicación que tiene un fácil manejo.
Utilizar la API de Google Maps, al momento de la implementación del mapa, ubicación de tiendas y el trazado de rutas, permite solucionar problemas de ubicación y geolocalización. Permitiendo cumplir con los objetivos establecidos para este proyecto, que era crear una aplicación que permita geolocalizar las tiendas de recuerdos con su información y trazado de rutas para una ciudad.
Aplicar las herramientas: JAVASCRIPT, PHP, BOOTSTRAP, MYSQL, HTML5 Y LA API DE GOOGLE MAPS y conocimientos en lo referente a metodologías de desarrollo de proyectos, facilitaron la creación de un software de calidad y acorde a las necesidades del turista.
Campderrich, B. (2002). Ingeniería del software. Barcelona: Eureca media.
Cifras, E. (2016). Tics 2016. Recuperado de http://www.ecuadorencifras.gob.ec/documen tos/web-inec/Estadisticas_Sociales/TIC/2016/170125.Presentacion_Tics_ 2016.pdf
Codigo, E. (2016). Javascript. Recuperado de https://www.javascript.com/
Enciso, L., Borja, W., Vasquez, J., Zelaya, E., & Quezada-Sarmiento, P. (2017). Development of a web application for the management of reserves of sports scenarios. WEBIST 2017. Proceedings of the 13th International Conference on Web Information Systems and Technologies, 422-429
Enciso, L., Minga, J., Leiva, L., & Zelaya, E. (2017). Service-oriented mobile application about cost of water: The case of loja a city of frontier in ecuador. Paper presented at the 2017 7th International Workshop on Computer Science and Engineering, WCSE 2017, 422-428. Retrieved from www.scopus.com
Enciso, L., Quezada, P., Barba-Guamán, L., Solano, L., & Alarcón, P.-P. (2016). Open drugstores mobile app. Advances in Intelligent Systems and Computing, 444, 797-806. Recuperado de https://www.scopus.com/inward/ record.uri?eid=2-s2.0-84961589778&doi=10.1007%2f978-3-319-31232-3_75&partnerID=40&md5=d4935e17 f9f720e79a7dcf6de8b3ece8 doi: 10.1007/978-3-319-31232-3_75
Euroresidentes. (2015). Gps. Recuperado de https://www.euroresidentes .com/gps/que-es-el-gps.htm
González, E. (2016). Php. Recuperado de http://www.aprenderaprogramar.com/index.php? option=com_content&view=article&id=492: ique-es-php-y-ipara-que-sirve-un-potente-lenguaje-de-programacion-para-crear-paginas-web-cu00803b&catid=70:tutorial-basico-programador-web-php-desde-cero&Itemid=193
Google, A. (2016). Google maps geocoding api. Recuperado de https://developers.google. com/maps/documentation/geocoding/ intro?hl=es-419)
Google. (2016). Googlemaps. Recuperado de https://support.google.com/ maps/?hl=es#topic=3092425
Group, P. (2017). Php. Recuperado de http://php.net/manual/es/intro -whatis.php
Higuera, J. (n.d.). Scrum: a través de una aplicación móvil.
I.SA. (2017). Ieee. Recuperado de http://standards.ieee.org/findstds/standard/488.1-1987.html
JULIAN, P. (2008). Mapa. Recuperado de http://definicion.de/mapa/
INEC. (2010a). Inec va la escuela. Recuperado de http://www.inec.gob.ec/ publicaciones_libros/inec%20va%20a%20la%20escuela%20libro.pdf
INEC. (2010b). Resultados censo. Recuperado de http://www.ecuadorencifras. gob.ec/resultados/
L. Enciso-Quispe, J. Delgado, H. Vivanco, E. Zelaya-Policarpo and P. A. Quezada-Sarmiento, "Internet of things based on Android technology for people with disabilities," 2017 12th Iberian Conference on Information Systems and Technologies (CISTI), Lisbon, 2017,pp.1-6. doi:10.23919/CISTI.2017.7975783 URL: http://ieeexplore.ieee.org/ stamp/stamp.jsp?tp=& arnumber=7975783&isnumber=7975671
L. Enciso-Quispe, J. Quichimbo, F. Luzón, E. Zelaya-Policarpo and P. A. Quezada-Sarmiento, "REST architecture in the implementation of a web and mobile application for vehicular tariff rotating parking," 2017 12th Iberian Conference on Information Systems and Technologies (CISTI), Lisbon, 2017, pp. 1-6. doi:10.23919/CISTI.2017.7975782
URL: http://ieeexplore.ieee.org/stamp/stamp.jsp?tp=&arnumber=7975782&isnumber=797 5671
M.Otto. (2016). Bootstrap. Recuperado de http://getbootstrap.com/
Mora, L. (2002). Programación de aplicaciones web :historia , principios básicos y clientes web. España: Editorial club universitario.
Oracle, C. (2017). Mysql. Recuperado de https://www.mysql.com/
P.Google. (2017). Api google maps. Recuperado de https://developers.google. com/maps/?hl=es-419
Php.net. (2016). Mysql. Recuperado de http://php.net/manual/es/mysql.examples-basic.php
Rodríguez, M. (2016). Html. Recuperado de http://www.aprenderaprogramar.com/index. php?option=com_content&view=article&id=435:ique-es-y-para-que-sirve-html-el-lenguaje-mas-importante-para-crear-paginas-webs-html-tags-cu00704b&catid=69:tutorial-basico-programador-web-html-desde-cero&Itemid=192
Romero, L. F. (1998). Guía práctica para la creación de documentos html. Santander: Universidad de Cantabria.
Temiquel, A. (2017). Html5. Recuperado de https://developer.mozilla.org/es/docs/ HTML/HTML5
1. Doctora en Informática; Master en Ciencias de la Ingeniería; Máster en Ciencias y Tecnologías de la Computación; Ingeniería en Sistemas; Docente de la Universidad Técnica Particular de Loja, Investigadora del Grupo Innovación Tecnológica Educativa, Email: lenciso@utpl.edu.ec
2. Profesional en Formación en Sistemas Informáticos y Computación; Universidad Técnica Particular de Loja, Email: djjimnez1@utpl.edu.ec
3. Profesional en Formación en Sistemas Informáticos y Computación; Universidad Técnica Particular de Loja, Email: menovillo2@utpl.edu.ec
4. Ingeniero en Informática y Multimedia, Máster en Ciencias y Tecnologías de la Computación, Docente de la Universidad Internacional del Ecuador , Escuela de Informática y Multimedia, Email: paquezadasa@uide.edu.ec